- Tips for Your Team

- Need-to-Know Technology
Discover what Google thinks about the quality of your website
What makes a great website? The answer can be quite a list. It starts with great content and for many a great design. A website that engages and leads to desired conversions is certainly high on that list. We also know that we need to consider Google.
In early 2024, StatCounter reports that Google owns 91.47% of search engine market share. Keeping in good standing with Google matters. This is how most people are going to find your website organically.
Google created Lighthouse to offer us guidance to understand some of the criteria they use to score the quality of a website.
What is Google Lighthouse?
Google Lighthouse is a tool designed for developers to audit websites. It provides a detailed analysis of website’s performance, accessibility, SEO, and adherence to best practices.
While it is a technical tool, the results it generates are helpful for anyone who owns or manages a website. A numerical score is given for each category. If you decide to dig deeper, you can review the tests it runs and suggestions for improvements.
It identifies and supports a collection of best practices and guidelines that make a better website. Google strives to connect the best sites and content it can to people’s search. Lighthouse reveals some of the criteria that Google is using to determine which to show in search results.
Lighthouse Score Categories
Lighthouse evaluates websites across four main areas. It looks at performance, accessibility, best practices, and SEO (Search Engine Optimization). Each category targets specific aspects of your website's functionality and user experience.
- Performance: Measures how fast your website loads and operates. This category looks at factors like image loading speed and interactivity.
- Accessibility: This measures how user-friendly your website is for people with disabilities. This includes use of image alt text, text-to-speech compatibility and high-contrast visuals.
- Best Practices: A check of general good practices in web development. Includes details like site security and efficient script usage.
- SEO: This reflects how easily your website can be found on search engines. It includes checks for titles, meta descriptions, and mobile-friendliness.
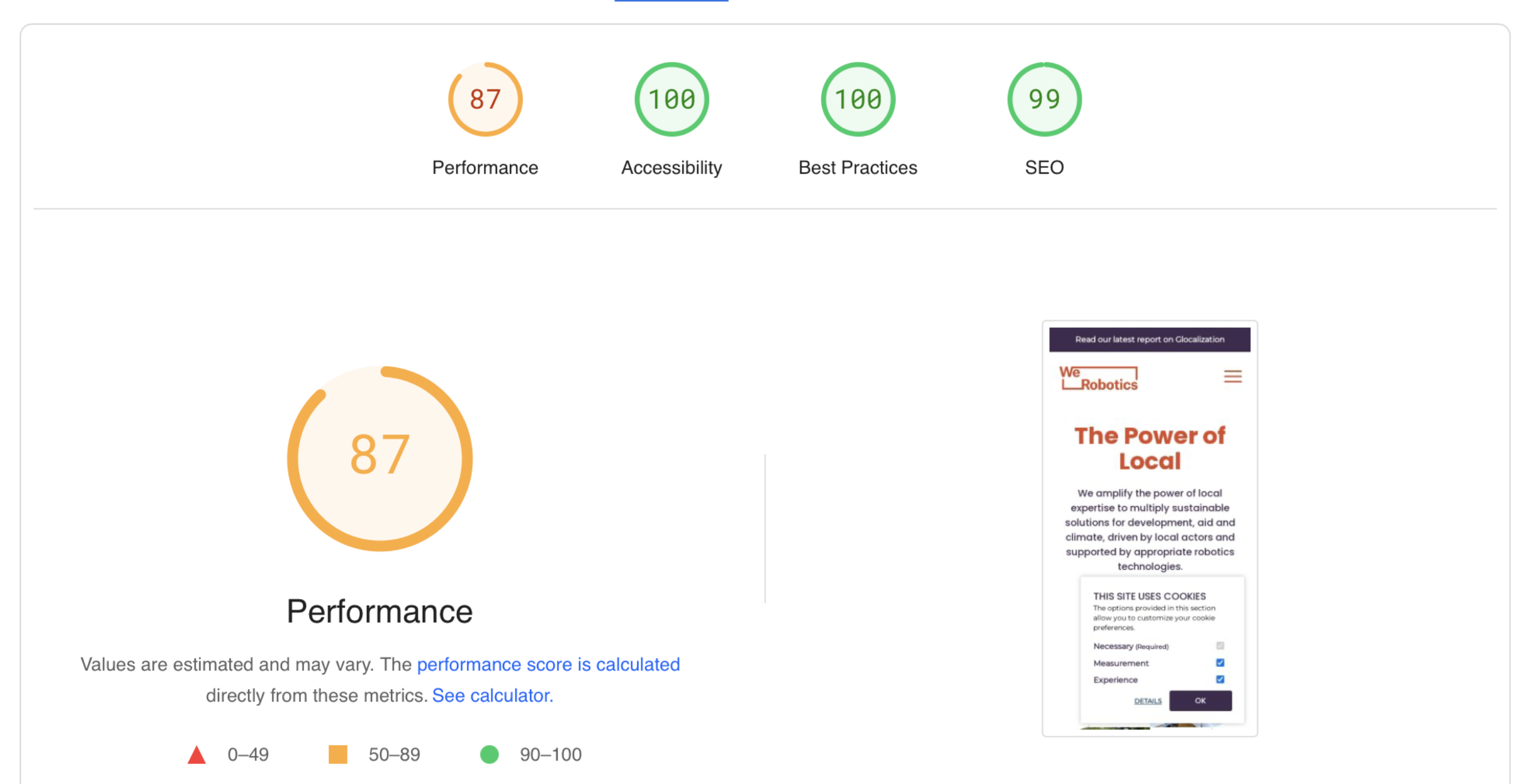
Scoring
Lighthouse scores range from 0 to 100. A score above 90 is excellent, 50-90 is average, and below 50 indicates the need for improvement.
Google advocates for better scores as they align with an optimal user experience.

Mobile scores for the homepage of werobotics.org, a website we designed and developed.
Benefits of Good Scores
Websites with high Lighthouse scores enjoy several advantages:
- Improved User Experience: Quick, accessible sites lead to satisfied and engaged visitors.
- Higher Search Rankings: Better SEO scores improve visibility on search engines.
- Trust and Security: Following best practices fosters trust and enhances security.
- Wider Audience Reach: Accessibility features make your site usable by more people.
As an example of how Google uses these performance metrics when evaluating websites, we can consider their Ad Grant? Google’s Ad Grant awards qualifying nonprofits $10,000 a month in search ads. Jason King shares the importance of a performant website to be eligible for the ad grant. A low performance score could be a reason the grant might not be awarded. This is one example of how Lighthouse scores can point the way for your website to work better with Google.
How to run a lighthouse Audit
Running a Lighthouse audit is easier than you might think. There are two ways you can do it. Both approaches only audit one URL at a time. So, you might want to check a few key pages of your site in addition to the homepage. This will help you get a better picture of your website as a whole.
Here's a simple guide on how to do it.
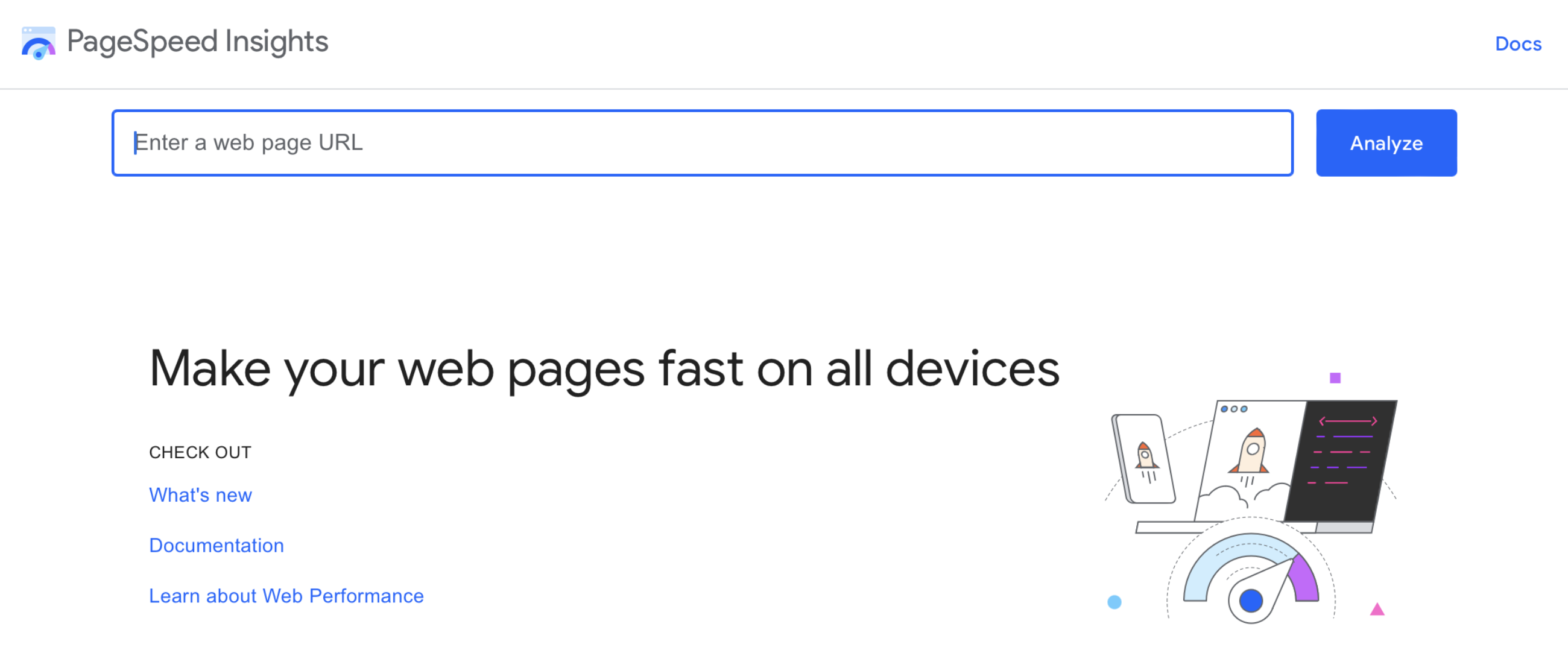
Using Google's PageSpeed Insights:
The easier of the two ways for non website developers is to use the PageSpeed Insights web page.
- Visit the PageSpeed Insights website by entering the URL https://pagespeed.web.dev/ in your browser's address bar.
- Enter the webpage URL you want to audit into the box that says "Enter a web page URL."
- Press "Analyze". The tool will then analyze your website for both mobile and desktop performance, giving you separate scores for each.

Google’s web-based tool, PageSpeed Insights, is an easy way to do a Lighthouse audit.
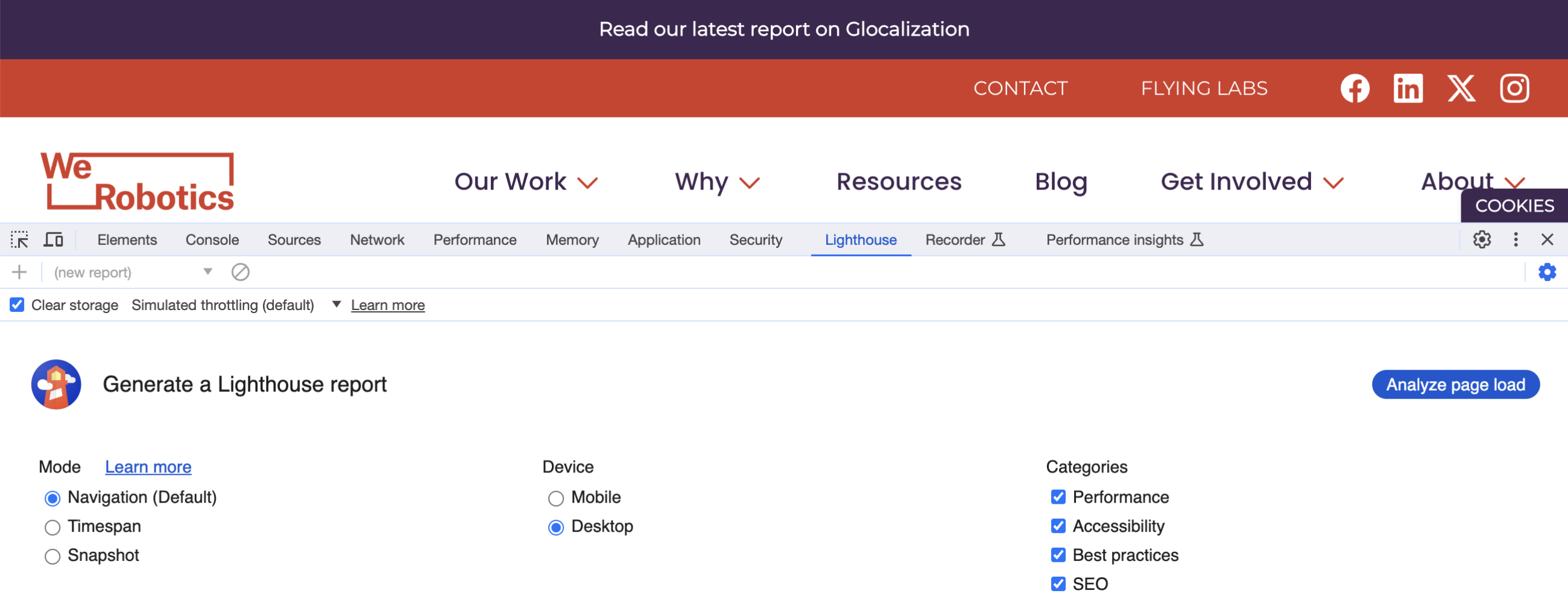
In the Chrome Browser:
- Open Chrome and navigate to the website you want to audit.
- Right-click anywhere on the page and select "Inspect" to open the Chrome Developer Tools. Alternatively, you can press Ctrl+Shift+I on Windows or Cmd+Opt+I on Mac.
- Click on the "Lighthouse" tab in the Developer Tools window. If you don't see it, you might need to click on the double arrow (>>) to find it in the dropdown menu.
- Choose the type of audit you want to run (mobile or desktop) by selecting the appropriate device type. If you only run one audit, we recommend mobile.
- Click "Analyze page load". Chrome will analyze the page and produce a report for you.

The developer tools in Google Chrome are another way to generate Lighthouse reports.
Why run both mobile and desktop Audits?
It's helpful to check both mobile and desktop because websites can behave differently on various devices. A site might load quickly and look great on a desktop but could be slow and hard to navigate on a mobile phone. Run both to help you understand the differences and to get a full picture of your site. Each will share optimization recommendations to help you offer the best experience for all users.
At Minds On Design Lab we strive to have scores in the 90+ excellent range. However, it is important to weigh priorities and assess the ROI of optimizing. Sometimes an average score is okay.
Google's Lighthouse scores offer a vital view of your website's health in key areas. As a website owner, Lighthouse shows you where your site is excelling and where it can be optimized.
The ROI of improving your scores can be meaningful. Better scores boost user experience, increase site visibility, and ensure accessibility and security. This said, there are times when achieving higher scores may be at the detriment of other priorities. There are so many factors involved with achieving higher scores.
- Tracking scripts (GA4, Facebook’s Pixel, LinkedIn’s Insights) that are deemed important for your marketing activities can lower your scores. Where you could get a 90+ in performance you might be getting a 75 due to impact of tracking scripts. This may be a tradeoff you decide to live it.
- Sometimes content authors need training on the importance of image alt tags and not using “click here” and “read more” links. Content issues like this can impact scores. Training and time to update older content would need to be considered when deciding to make improvements.
- How your content management system (CMS) is used and website hosting can impact scores. Plugins, hosting features/power, and how a site is built can notably impact performance and other factors. Budget and resources are certainly a factor in making improvements with site updates.
Deciding what to fix and when takes a degree of knowledge and experience. A great website partner can make all the difference in getting your site in good standing and help navigate competing priorities.
This said, knowing if your site needs work or is doing well in Google’s eyes can help you decide if and when to engage help. Lighthouse is really helpful for stakeholders to get to know more about the quality of their site code and experience.
More Articles
- Expand Your Marketing and Outreach
A content strategy for small nonprofit teams: Start with your website and work out
- Expand Your Marketing and Outreach
Building a visual language from your nonprofit’s logo
Mightier Newsletter
Join our community of nonprofiteers and the partners that support them. Our monthly newsletter includes resources with small and mighty teams in the social sector in mind – sharing tips to help with content creation, website use, marketing, and more.
SubscribeBrought to you by MOD-Lab
At MOD-Lab, we're the thoughtful design partner for small teams like yours doing big things in the social sector. We create memorable branding, design materials, and websites that showcase the quality of your work and reflect your true impact.


